

- GET CONSOLE ON CHROME FOR MAC HOW TO
- GET CONSOLE ON CHROME FOR MAC SOFTWARE
- GET CONSOLE ON CHROME FOR MAC CODE
To get correct line numbers open up the Chrome Dev Tools settings.
GET CONSOLE ON CHROME FOR MAC CODE
Or if you want to use modern code that will work in the Google Chrome browser but not very old browsers (like not Internet Explorer at all), use the code below to find all links that contain specific text (like “showcase”) on : shortcuts to open and close the built-in console: F12 Ctrl + Shift + J (Cmd + Option + J on Mac) Sign in - Google Accounts Google Account required. Line numbers for console.log statements dont work by default when using Chrome debugging. Follow steps 1 through 3 in under the Original Information section above.Ĭonsole.log ( urls.getAttribute('href') ). and Google are partnering with OEMs to create an all-new class of Chrome PCs.  In Chrome go to a website you want to extract links from, like. Find out how robotics is being used today and how Intel is helping to. The info below contains that and other information to make your code compatible with older browsers if you want to use this JavaScript snippet in a website. Someone in the comments asked how how then can return only URLs containing “abc” or “defg”. This will open a separate window that only displays Chrome Developer Tools along with the extracted links. You can also click the Undock into a separate window button (in the upper-right of Chrome Developer Tools and just left of the X that you can click to close Chrome Developer Tools). Now I have a tool that can automatically get these messages for any web page. An added bonus is all types of warning and errors can be displayed as console messages. That got me thinking about using headless chrome to get the warnings. If you dont know the admin password, drag Chrome to a place on your computer where you can make edits, like your desktop. Chrome displays mixed content warning and errors, along with other messages in the Chrome DevTools Console pane.
In Chrome go to a website you want to extract links from, like. Find out how robotics is being used today and how Intel is helping to. The info below contains that and other information to make your code compatible with older browsers if you want to use this JavaScript snippet in a website. Someone in the comments asked how how then can return only URLs containing “abc” or “defg”. This will open a separate window that only displays Chrome Developer Tools along with the extracted links. You can also click the Undock into a separate window button (in the upper-right of Chrome Developer Tools and just left of the X that you can click to close Chrome Developer Tools). Now I have a tool that can automatically get these messages for any web page. An added bonus is all types of warning and errors can be displayed as console messages. That got me thinking about using headless chrome to get the warnings. If you dont know the admin password, drag Chrome to a place on your computer where you can make edits, like your desktop. Chrome displays mixed content warning and errors, along with other messages in the Chrome DevTools Console pane. 
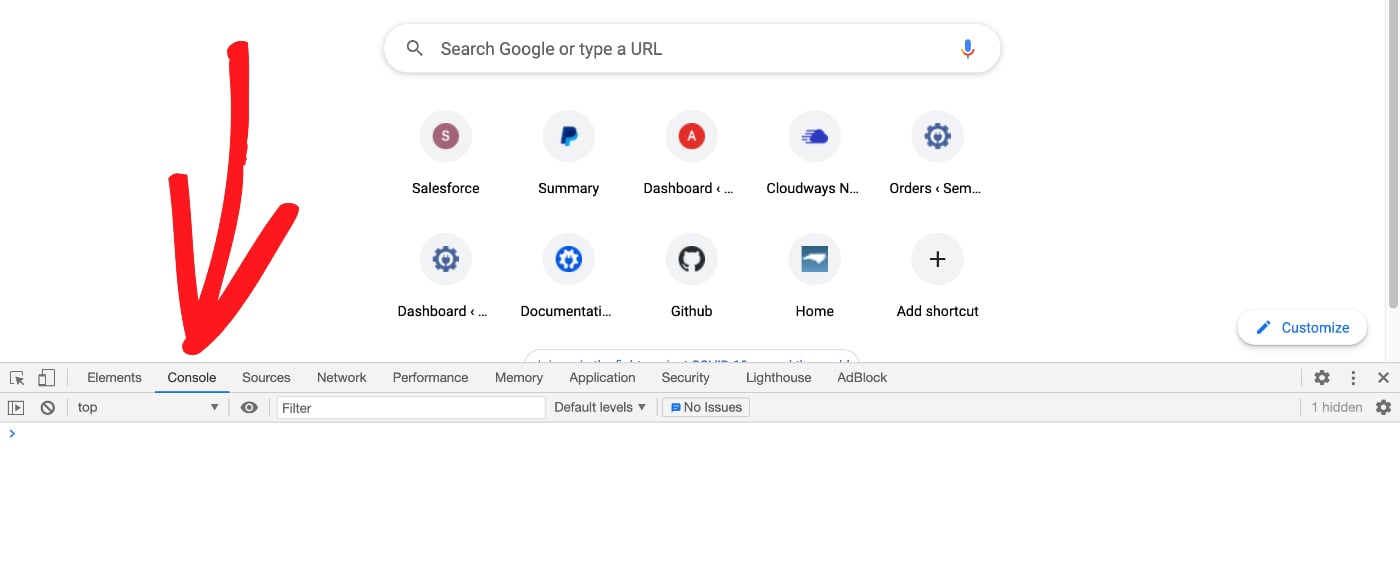
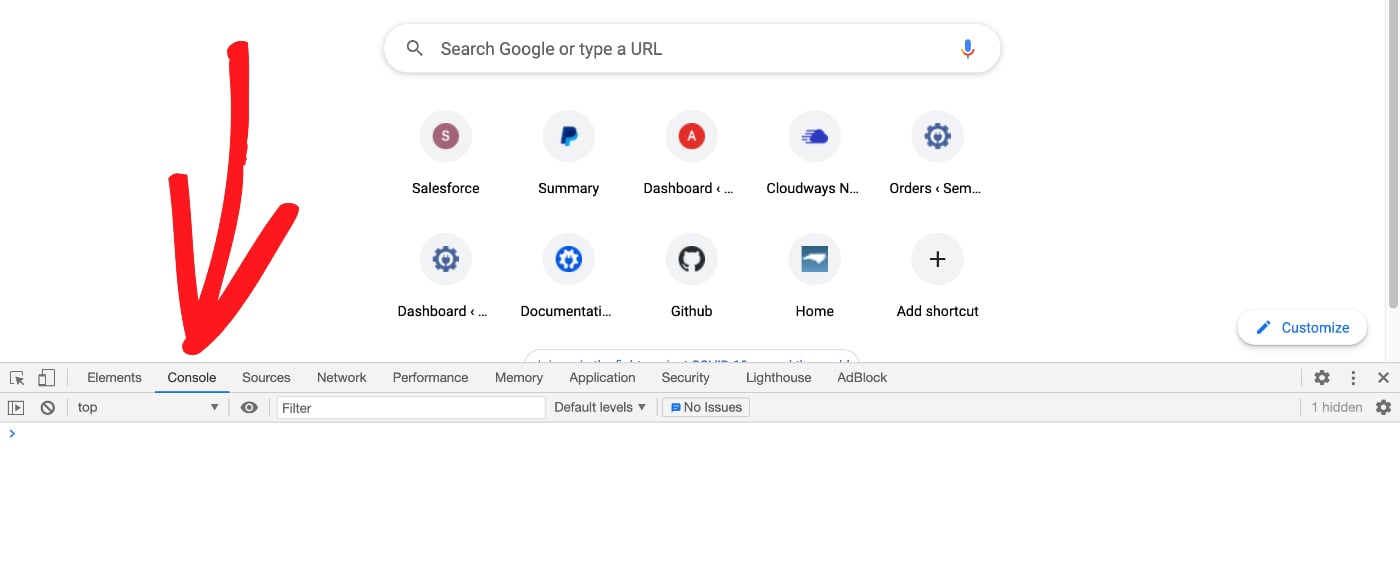
Each domain defines a number of commands it supports. You might be asked to enter the admin password. Instrumentation is divided into a number of domains (DOM, Debugger, Network etc.). The Chrome DevTools uses this protocol and the team maintains its API. Many existing projects currently use the protocol. Now you will see all the links from that particular web page. The Chrome DevTools Protocol allows for tools to instrument, inspect, debug and profile Chromium, Chrome and other Blink-based browsers. Var urls = document.getElementsByTagName('a') Inside the Console panel paste the JavaScript below and press Enter:.Click the Console panel near the top of Chrome Developer Tools.Open Chrome Developer Tools by pressing Cmd + Opt + i (Mac) or F12 (Windows).In Chrome, go the website that you want to extract links from, like.
GET CONSOLE ON CHROME FOR MAC HOW TO
Thank you to Shan Eapen Koshy for positing a YouTube video on how to do this.
GET CONSOLE ON CHROME FOR MAC SOFTWARE
Posted on Apin Google Chrome, JavaScript by Matt Jennings Original Information Simple, secure, ready-to-use remote access software for professionals and enterprises VNC Developer. Extracting all URLs on a Web Page with Chrome Developer Tools







 0 kommentar(er)
0 kommentar(er)
